Short
performance stuff
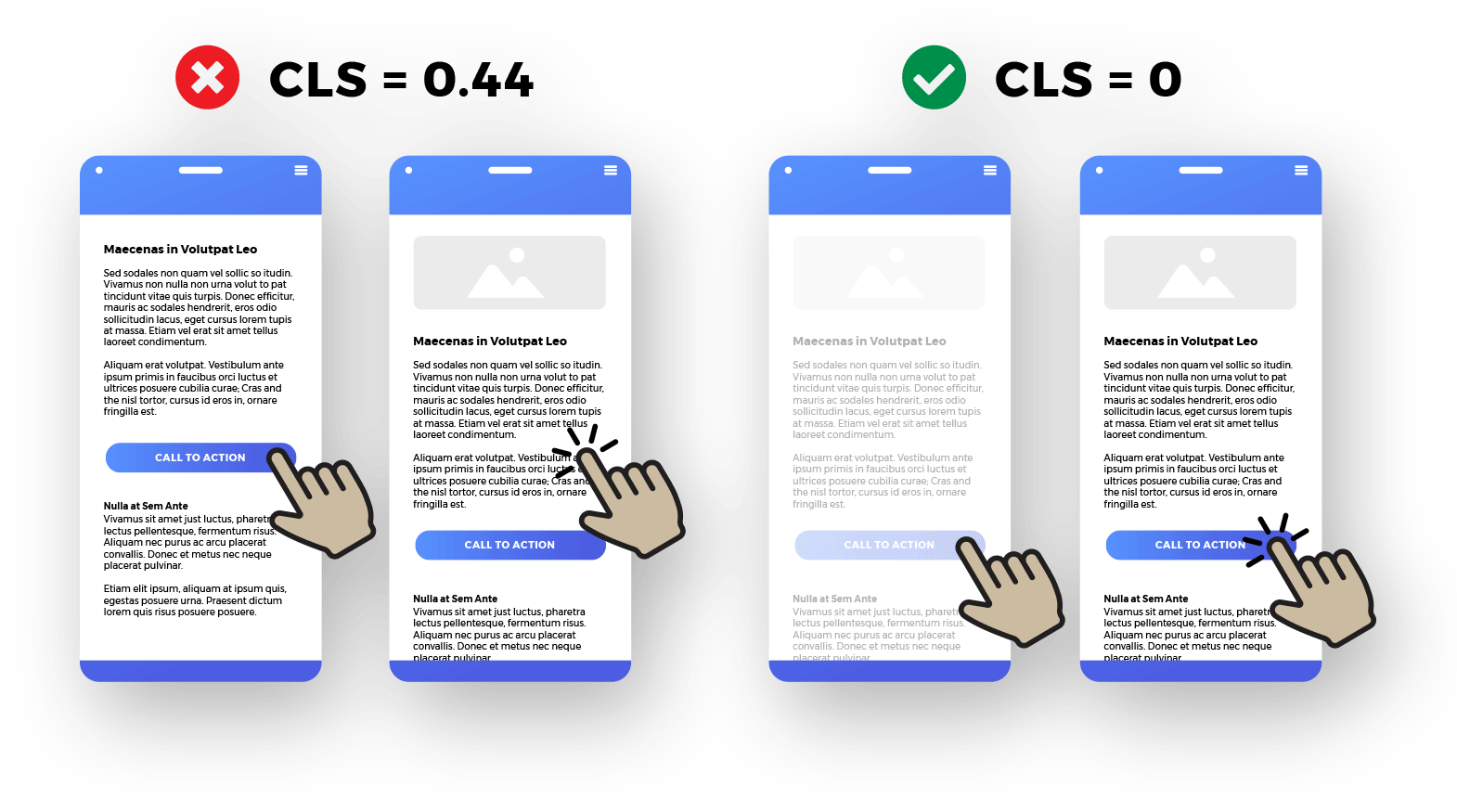
What is layout shift and how to prevent it
If you don't get it, just look at the video below ->
Also, it just looks ugly, like below ->

See, when the image suddenly loads from nowhere, the content below goes some pixel down suddenly, which doesn't look good to the end user.
How to prevent it?
- By using skeleton.
- By giving the wrapper element a fixed size, which is the exact same as the content inside.
- By setting size (with & height) to imgs, Iframes, and videos.
Also there're other way you can make it work, here's a great article ->
https://www.smashingmagazine.com/2021/06/how-to-fix-cumulative-layout-shift-issues/and the official docs ->
https://web.dev/articles/cls